
Hitch Hiker is a car-sharing mobile phone application, which help connect drivers who want someone to carpool with and passengers who need a ride to the same direction. The application is intended to be used spontaneously for both passenger and driver.
One Week. March, 2014
Punchet Sangnil
David Tianxiao Yang
Storyboard, Video Production, Paper Prototype, UI Design, User Testing
Video Prototype, Modile Prototype, Project Report
With the increase popularity of car sharing services like Uber and Lyft, people are more used to the concept of car sharing. However their model still requires a lot of pre-planning and the car is mostly empty while it's not working. We would like to take this concept a step further. We want to connect drivers and passengers that are going to the same direction, and share the ride along the way. We want to explore the idea of car sharing in the furture:
"What if you can hop on to any car drives by?"
According to US Department of Transportation, 75% of the US commuter drive alone, A big amout of gas and space is wasted. And we all know how it feels like to stuck in traffic in rush hours.
"How can we make short-distance carpooling easier and more efficient?"
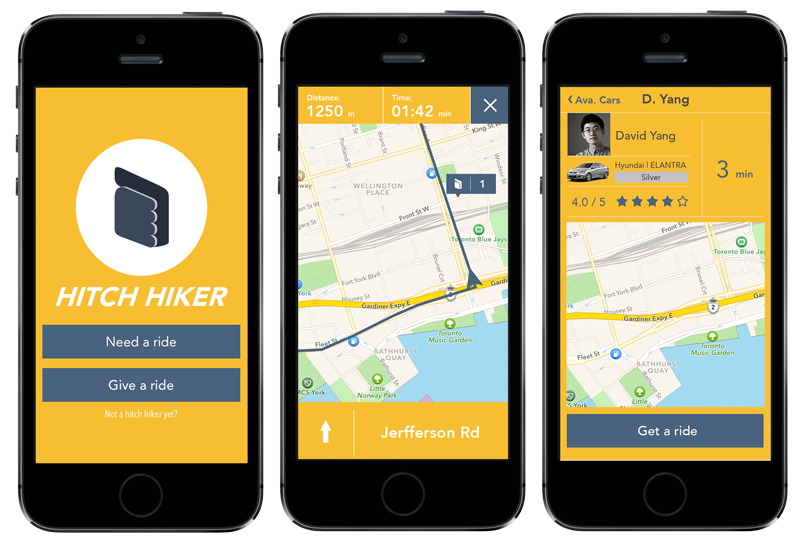
The Hitch Hiker application quickly matches drivers who are driving on their daily routine, and passengers who need to go to the same direction. The application is intended to be used spontaneously for both passenger and driver. In other words, there is no need for pre planning for both passenger and driver.
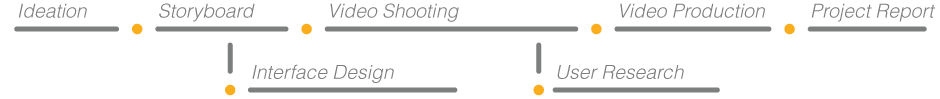
As the final project of our prototyping studio, we have only one week to use the skills we learnt in class to prototype on a design concept and also perform a quick user test. As you can see in the timeline, as a team, we decided to focus on the hands-on activities and spend just enough time to find a interesting problem area that we want to tackle with.

We Split up to sketch out the interface of the application and also the storyboard for the video prototype. We come the next day to dicuss and give each other feedbacks. The sketches help us a lot because they help us a baseline of our story, and prepare for different shots. And we have these sketches on site, and we check off the shots as we go.



Thanks to detail planning and a lot of hard work, we finish the shooting in two days. We pick a very pretty location in lower Queen Anne, and shoot the story about out application!

Due to the time constrain we have, we create a low-fidelity prototype to stimulate the experience with our application. This is meant to be a simply showcase of how will the application look like.

We want to understand which will be the best way for passengers to indicate themselves on the road side, at the same time won't cause any danger or awkwardness. We have three different interaction we will like to test in the user testing.

1. Using flashlight on mobile devices to get the driver's attention.

2. Specific color pattern on passenger's screen.

3. Arm waving gesture by the passenger.
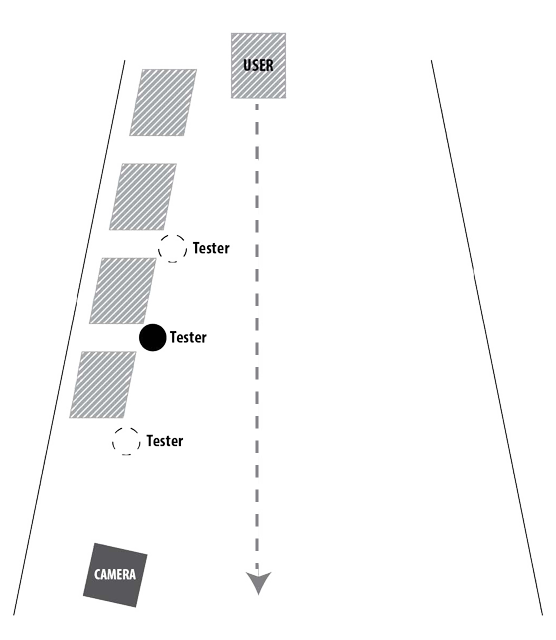
This is how we set up the testing. David as the researcher will show up in any spot between cars on the road side. Our users in the car will drive along the road to evaluate the interaction, to see if they can notice the researcher.

After the test, we found that the most effective way to make the driver to notice the passenger is to use their body gesture. Both of the user mention the waving gesture as convention, when they see the someone waving to a car, they assume that the person need help or try to stop the car.

1. Flashlight is not strong enough during the day. According to the participant, the flashlight is not the main thing that catch his eye.

2. The color bar on the screen is not visible enough for both participant. The can only see tester holding his cell phone on the road, the content on the screen is no clear for the driver.

3. The gesture is the most effective way in communicating the tester's location. Both participants found the waving gesture very effective, they can easily tell the location of the tester. Also they both understand that the tester is trying to stop them.
Copyright © 2014 Shiya Liang. All Rights Reserved.